글 내 이동 방법과, 글 내 이동시 새창으로 열리는 오류 해결 방법 포스팅이다.
새창으로 링크 열기, 현재 페이지에서 링크 열기(글 내 이동)
이 방법을 적용한 내 실제 글 예시가 있다.
1. 글 내 이동 방법
나무위키를 보면 목차의 파란 글씨를 클릭하면 '글 내 이동'이 가능하고, 블로그를 보면 이미지/글자를 클릭했을 때 글 내 이동이 가능한 것을 종종 볼 때가 있다.
글 내 이동은 글자 뿐만 아니라 그림에도 넣을 수 있다.
https://youmox111.tistory.com/154
경기광주 쿠팡 알바 후기 (실제 경험 꿀팁 정보) 7일 연속 근무 가능? short time 주부
나는 여자다. (계속 이 글로 정보 업데이트 예정, 따라서 나무위키급 긴 글 주의) 내가 이 글에서 다루는 쿠팡 센터는 경기도 광주시 도척면 진우리 1006번지에 위치해있는 물류센터이다. 첫 출근
youmox111.tistory.com
나는 경기광주 쿠팡 후기 글에서 나무위키처럼 만들어봤다. (내 다른 블로그이다.)


위 글에서의 글 내 이동과 같이 설정할 것이다. 아래 방법을 적용한 예시는 위 쿠팡 후기 글 참조.
티스토리 블로그 기준으로 설명하겠다.
글쓰기 화면으로 들어간다. 우선 원하는 글자를 쓰거나 그림을 삽입한다.
이제 html을 건드려 글 내 이동을 설정하겠다.
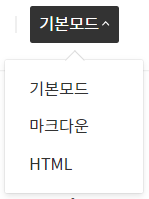
티스토리 블로그 글쓰는 화면의 오른쪽 상단에 '기본모드'가 있는데, 클릭하면 HTML모드가 있다.

글 내 이동을 설정하고 싶다면 2개의 html을 알고 쓰면 된다.
<div id=""></div>
<a href="#"></a>
이동할 지점을 만드는 명령어 : <div id="name"></div>
name 부분에 본인이 원하는 그 지점의 위치 이름을 넣으면 된다.
나는 1-1. 이런 식으로 name을 설정했다. 목차 제목까지 name을 설정하면 후에 목차 제목을 수정할 때 html도 계속 바꿔야하므로 번거로워서 숫자로만 name 설정했다.
즉 3. 쿠팡 지원하는 법이라고 name 설정하지 않고. 3. 만 name 설정했다.
이동시킬 버튼을 만드는 명령어 : <a href="#name">이미지/글자 등</a>
html모드에서 누르면 링크로 이동하는 이미지/파란 글씨 부분을 찾아, 앞에 a href를 넣어 시작을 알리고 뒤에 /a를 넣어 끝을 설정한다.
name은 아까 div id 명령어 입력할 때 설정한 name을 입력하면 된다.
2. 글 내 이동시 새창으로 열리는 오류 해결 방법
나는 위 경기광주 쿠팡 후기 글에서, 목차 번호를 눌러 아래 제목으로 이동하게끔, 글 내에서 잘 이동하다가 갑자기 새창으로 열리는 현상이 생겼다. 글 내 이동은 페이지 내에서 이동해야 의미가 있는거지 매번 이동하고 싶을 때마다 새창으로 열리면 의미가 없다고 생각한다.

위 목차의 파란 글씨를 클릭하면 '새 창에서' 해당 번호의 제목으로 이동한다.
이 문제는 아까
이동시킬 버튼을 만드는 명령어 : <a href="#name">이미지/글자 등</a>
에 오류가 난 것이었다.
그래서 글 수정을 눌러 html을 봤더니 처음 html 건드렸을 때 없던 것이 생겨있었다.
바로 target="_blank"
'a' 태그는 페이지를 이동시키는 기능을 한다.
그런데 a 명령어가 있는 그 줄에 target="_blank"를 넣으면 '새창으로' 페이지를 이동시키는 기능이 되어버린다.
예를 들어,
<a href="http://www.naver.com">네이버</a>
위 소스를 html에 적용하고 "네이버" 를 클릭하면 네이버로 이동하게 되는데 새 창이 아닌 현재 페이지에서 열린다.
이때 현재 페이지가 아닌 새창에서 열기를 하려면 "target" 속성을 추가해주면 된다.
<a href="http://www.naver.com" target="_blank" >네이버</a>
target="_blank"을 추가하면 새창에서 네이버 홈페이지가 열린다.
즉 a 태그를 사용 후 target="_blank"이 없으면 '현재 페이지' 내에서 페이지가 이동하고, target="_blank"가 있으면 '새창으로' 페이지가 이동한다.
나는 '현재 페이지' 내에서 페이지를 이동시키고 싶은데 '새창으로' 페이지가 열린 거니까 해결하려면 target="_blank"을 일일이 지우면 되었다.